
How to Optimize And Measure INP
As advancements in technology continue to shape our world, we now find ourselves in an era of immersive digital experiences. In the heart of this revolution stands the concept of Interaction to Next Paint (INP), creating a vital change in how users interact with content in real time.
What is Interaction to Next Paint?
INP is an innovative measure of the responsiveness of a specific interactive element on a webpage or application. It evaluates how long it takes for the next frame to be painted after an interaction trigger, such as a mouse click or a screen tap.
The lower the INP duration, the quicker and more seamless the interaction, thereby offering the user a smoother experience. This metric plays a critical part in usability testing, as it helps gauge the speed at which users receive visual feedback after initiating an interaction.
INP’s Role in Providing High-End User Experience
In the digital realm, a split second can make all the difference between user engagement and click-away. With the rise of dynamic web applications, it is key to understand INP. The faster a user's action triggers a visual response, the more engaged they are likely to feel and the longer they are likely to stay. Hence INP plays a pivotal role in providing a high-end user experience.
The Significance of INP in SEO Optimization
Google's algorithms are continually evolving and have started to place new focus on user experience metrics. Given the role INP plays in user experience, it becomes an essential factor for SEO optimization. Websites that load quickly and offer smooth interactivity stand a better chance of ranking higher in Google's search results.
How is Interaction to Next Paint measured?
Interaction to Next Paint (INP) measures the time between user input (such as clicks or key presses) and the subsequent update of the user interface. This delay encompasses three main elements:
- Input Delay: The time spent waiting for background tasks on the page to finish before the event handler can execute.
- Processing Time: The duration taken to execute event handlers written in JavaScript.
- Presentation Delay: The time required for handling other queued interactions, recalculating the page layout, and painting page content.
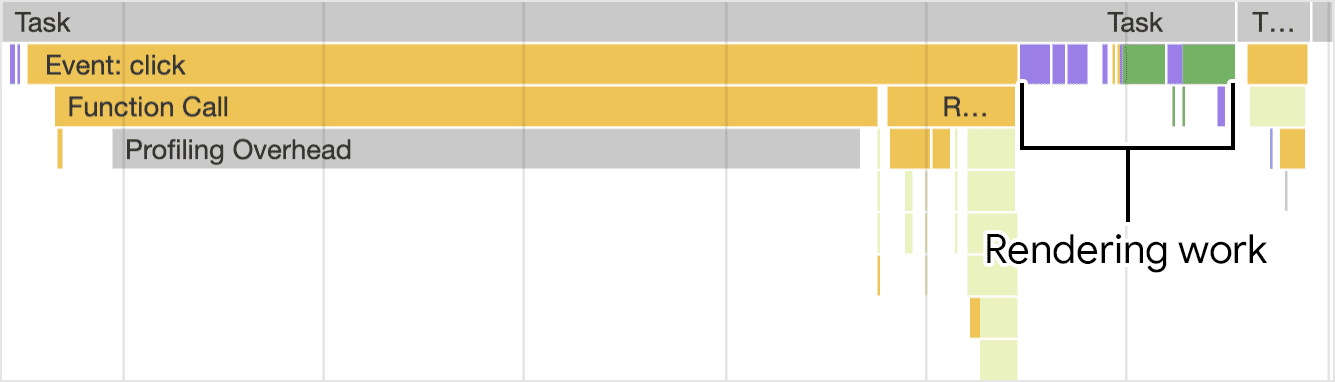
INP captures the entire timeline from the initiation of user input to the rendering of the next frame by the browser. This diagram illustrates how various CPU tasks contribute to the INP activity.
What's a good INP?
A good INP score must be under than 200 milliseconds. Over 500 milliseconds will be poor and also scores between 200 and 500 will be flagged as “Needs Improvement”.
How to Measure INP?
For manually measuring INP, you can use these methods;
1- Using official webvitals chrome extension
How to Optimize INP?

To enhance the Input Timing (INP) score, a broader spectrum of performance factors needs consideration compared to the previous focus on First Input Delay (FID). Here's how to optimize each aspect:
Processing Delay:
- Identify and address performance bottlenecks by profiling code.
- Implement techniques like debounce or throttle for frequently occurring event handlers.
- Utilize code splitting and tree shaking to trim down unnecessary JavaScript, loading only essential components when needed.
- Divide lengthy JavaScript tasks into smaller segments to prevent prolonged blocking of the main thread during user interactions.
Presentational Delay:
- Use the will-change property strategically to inform the browser about elements likely to be animated.
- Opt for CSS properties like transform and opacity for animations, as they minimize the need for layout recalculations.
- Employ features like content-visibility to update content selectively, reducing unnecessary reflows.
- Avoid forced synchronous layouts by refraining from reading layout properties immediately after writing them, which can trigger unnecessary recalculations.
- Employ web workers for non-urgent and non-UI tasks to offload them from the main thread, ensuring responsiveness to user interactions.
Event Handling:
- Prioritize critical events over non-critical ones, deferring the latter until the main thread is less occupied.
- Use passive event listeners for events such as scroll and touch to allow smooth scrolling without waiting for event listeners.
- Delegate events by attaching event listeners to a common parent instead of individual elements, thereby reducing the number of active listeners and potential slowdowns.
By optimizing these factors, you can improve the Input Timing score, ensuring smoother user experiences and better overall performance of your web application.
Summary
Interaction to Next Paint (INP) is an essential metric in the fast-paced world of web development. Not only does it help construct a more satisfying user experience, but it also contributes to the website’s SEO ranking. Incorporating INP into your web development strategy can be a game-changer in the way users experience your digital content.
With the majority of people experiencing the world through digital mediums, attention to minor details like INP is what separates a great digital platform from a good one.
Be ahead, and Be INP aware!
